※<form > 추가 할 것!!!
◎HTML의 속성
:HTML은 <head>hi</head>태그를 사용하여 데이터를 표현
HTML개발을 하기위한 에디터 (Visual Studio Code 사용)
- sublim Text
- Atom
- Edit Plus
- Visual Studio Code
◎VisualStudioCode 시작
▶기본설정
1.최초 설치 후 시작과 작업 표시줄에 아이콘 고정
2.아이콘 우클릭-파일위치-exe실행아이콘 우클릭-속성(호환성)- 관리자 권한으로 이 프로그램 실행 체크
▶VisualStudioCode의 시작
1.ctrl+N 새파일 만든 후 ctrl+S 저장(저장시 확장자명을 .html 로 저장)

2.코드 작성을 위한 기본 코드를 세팅(doc + Tab)
(※최상단에 <!DOCTYPE html> 를 작성 (HTML5, 최신버전)-> 많은 기능을 사용하기위해 )


3.작성 후 실행 순서
:ctrl+S(저장) 후 F5로 실행

▶<body>태그

:<body></body>태그는 문서의 몸통을 나타내는 태그
:브라우저 화면에 보이는 것들이 주로 들어감
:<body></body>태그에 내부에 들어가는 대표적인 태그들

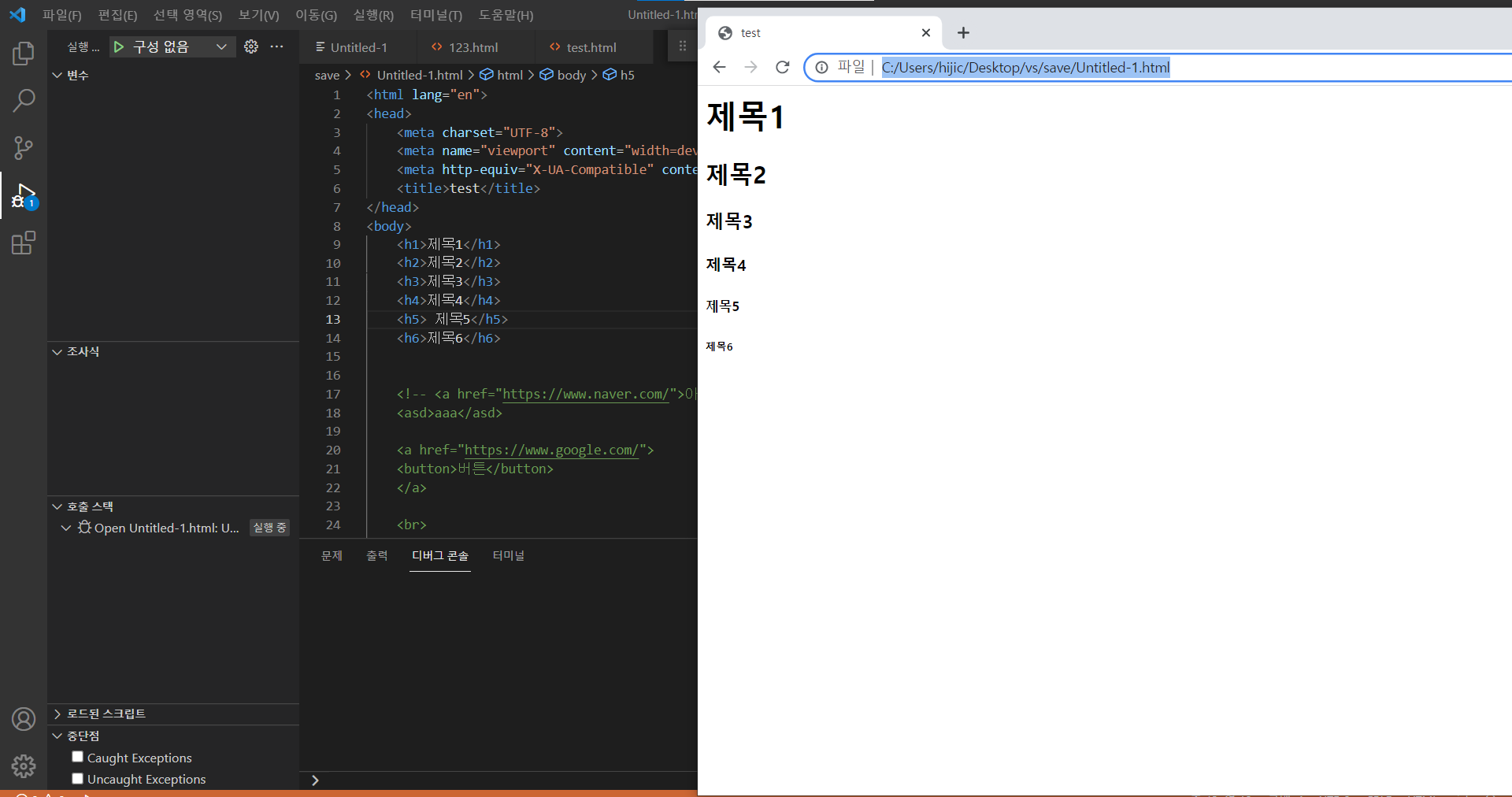
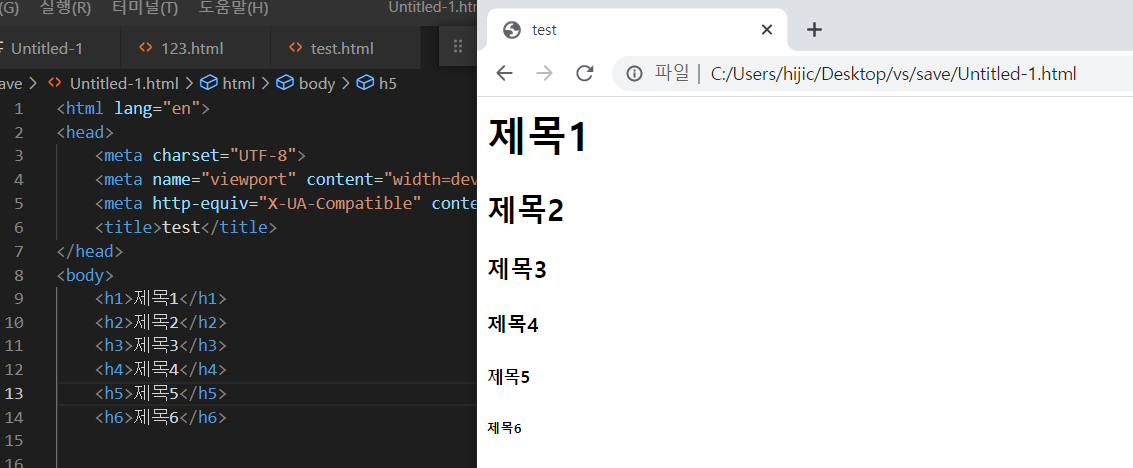
▶<h#>태그
:색션, 문단의 제목을 나타내며 숫자가 커질수록 글자의 크기가 커짐
(<h1>~<h6>)

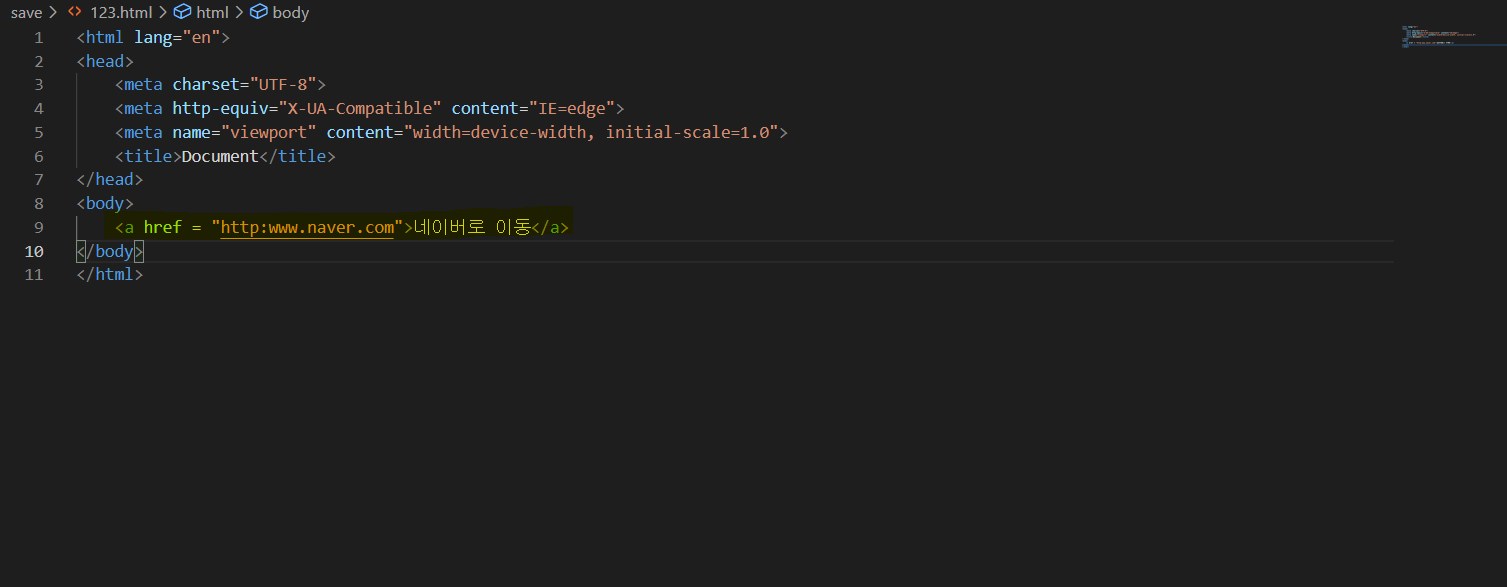
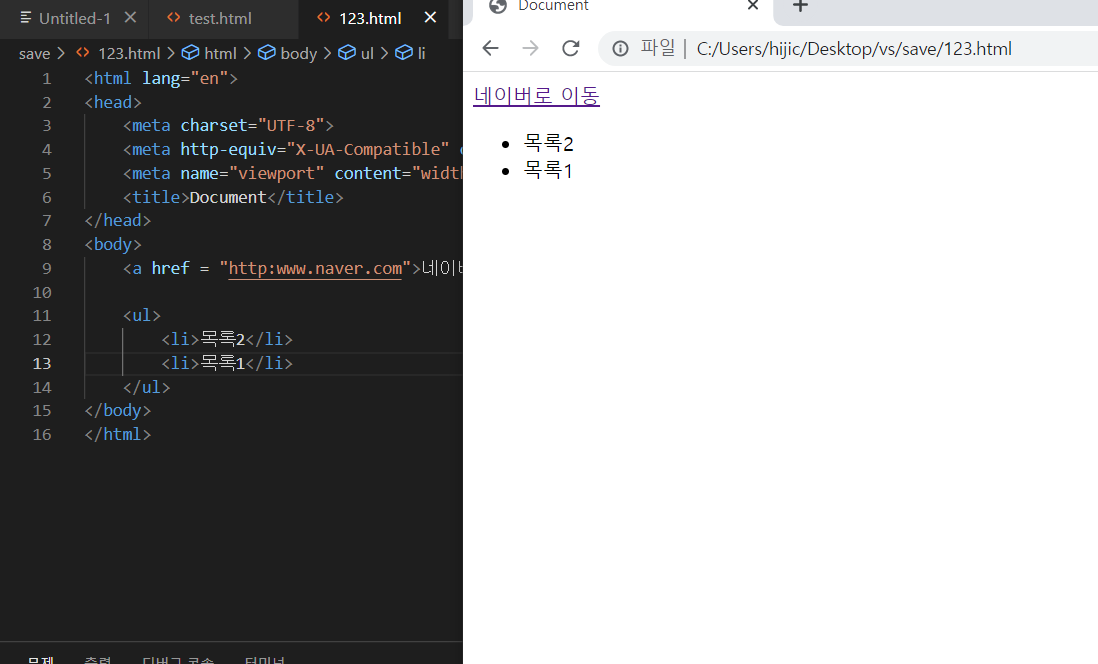
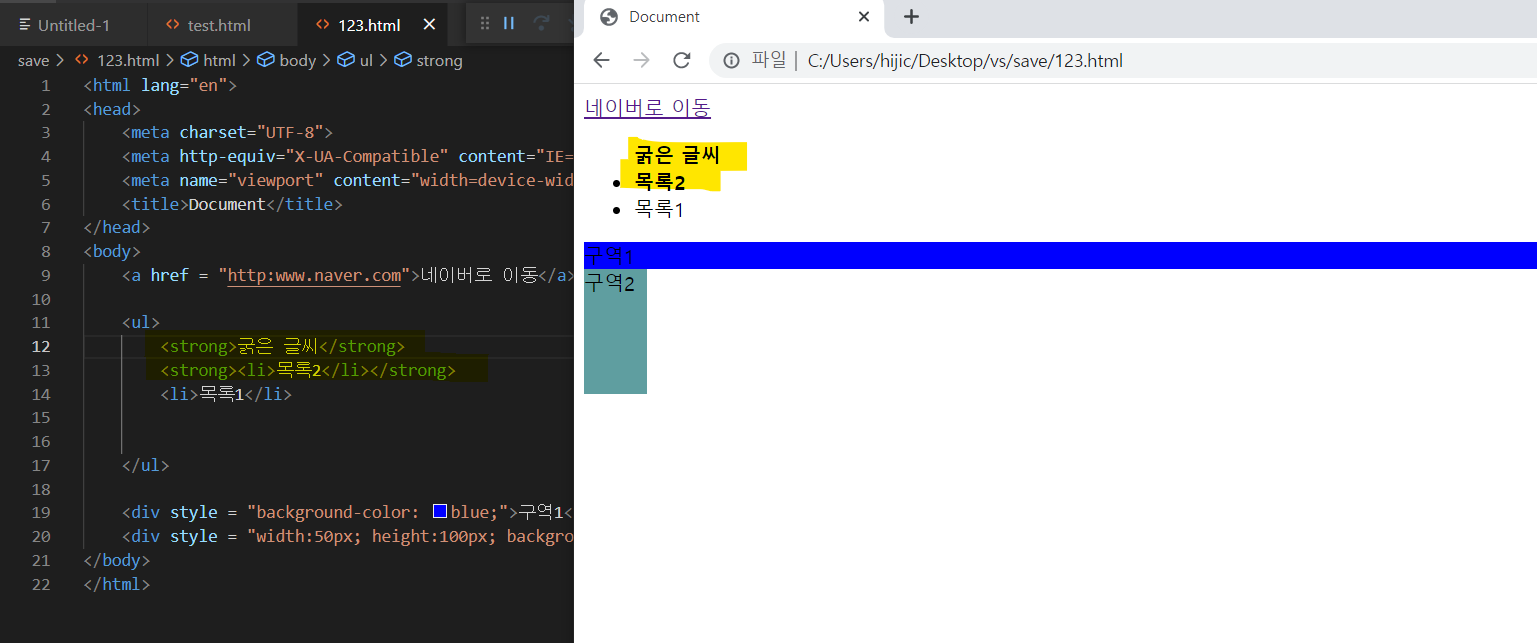
▶<a></a>태그
:하이퍼링크를 걸어주는 태그
속성
- href: 클릭시 이동 할 링크
- target: 링크를 여는 방법
_self : 현재 페이지(기본값)
_blank : 새탭
_parent : 부모 페이지로, iframe 등이 사용된 환경에서 쓰임
_top : 최상위 페이지로, iframe 등이 사용된 환경에서 쓰임



▶<li></li>태그
:list의 약자로, 목록을 만드는 태그
:이 태그는 단독으로 쓰이지 않으며 <ul></ul>혹은 <ol></ol>태그 내부에 들어감
- <ol> 태그는 번호를 메겨 순서가 있는 목록을 만듬
- <ul> 태그는 순서 없이 모양으로 목록을 만듬

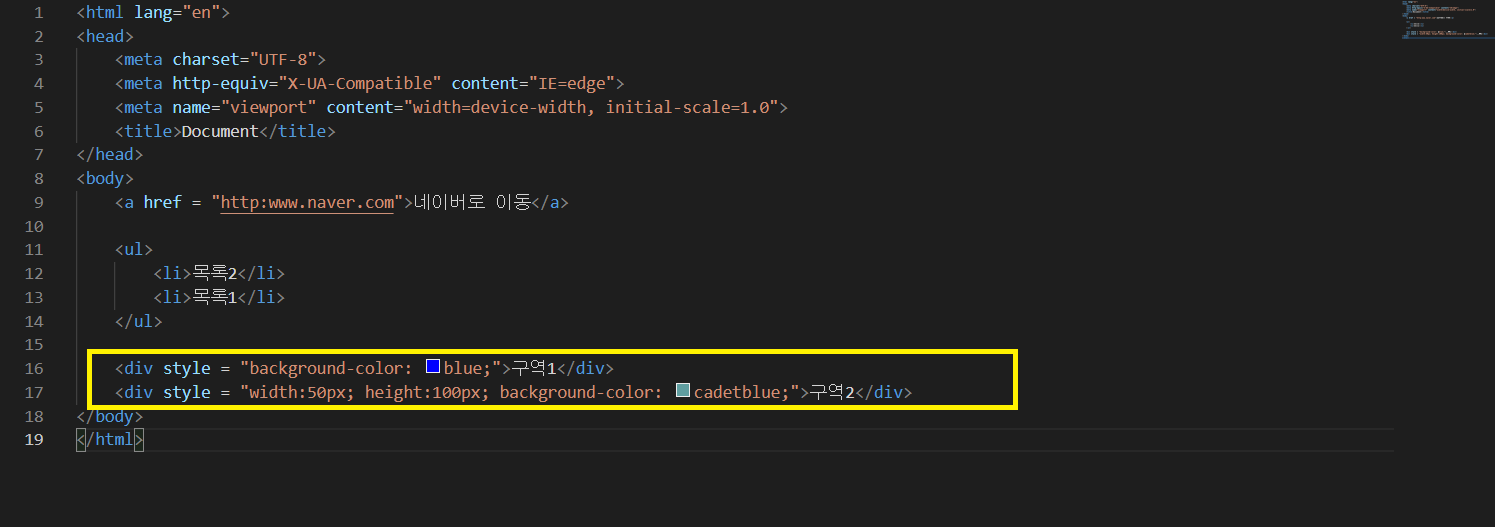
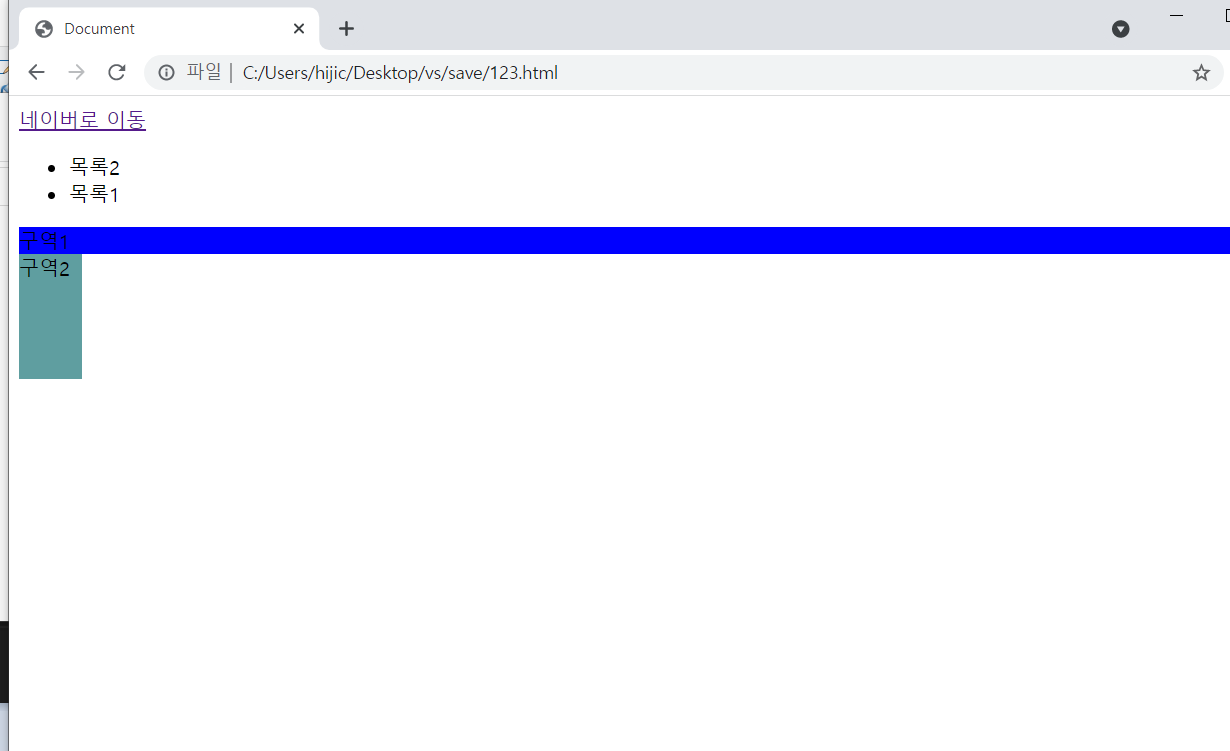
▶<div></div>태그
:DIvision의 약자로 레이아웃을 나누는데 주로 사용
:다른 태그와 다르게 특별한 기능을 갖고 있지는 않고,
가상의 레이아웃을 설계 하는데 쓰이며 주로, CSS와 연동하여 쓰임


▶<b></b>태그<strong></strong>
:글자를 굵게 표시하는 태그로, bold의 약자이다
:<strong></strong> 태그가 최신 표준으로 많이 사용

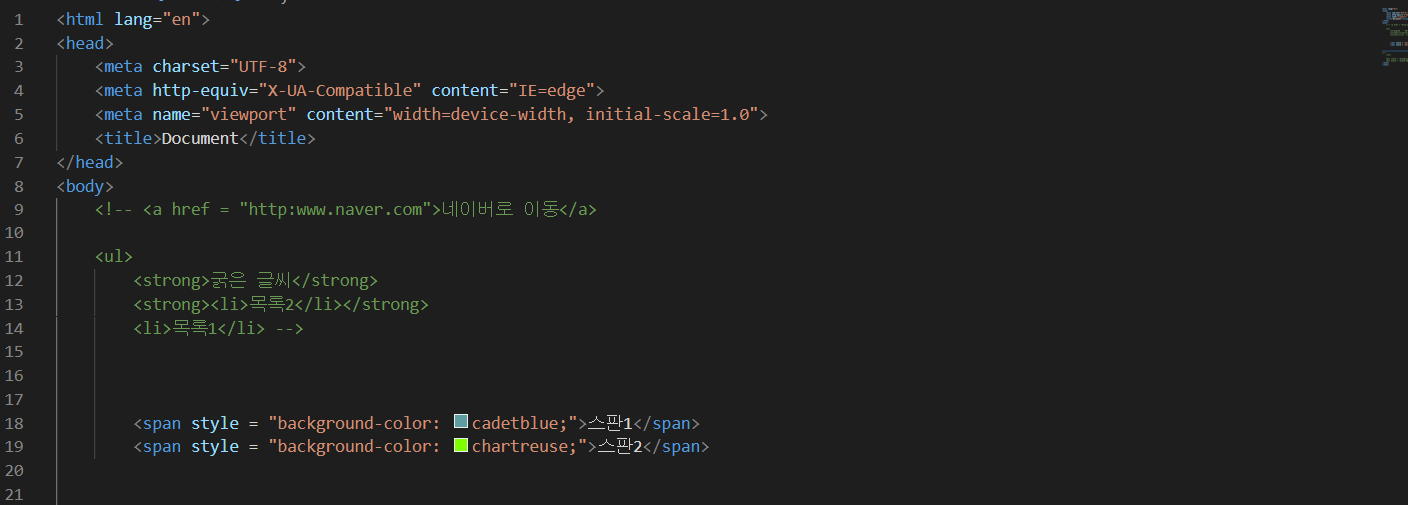
▶<span></span>태그
:특별한 기능을 가지고 있지않고 CSS와 연동되어 함께 쓰임
:<div>와 차이점은 <div>는 줄바꿈이 가능하지만 <span>은 줄바꿈이 불가능


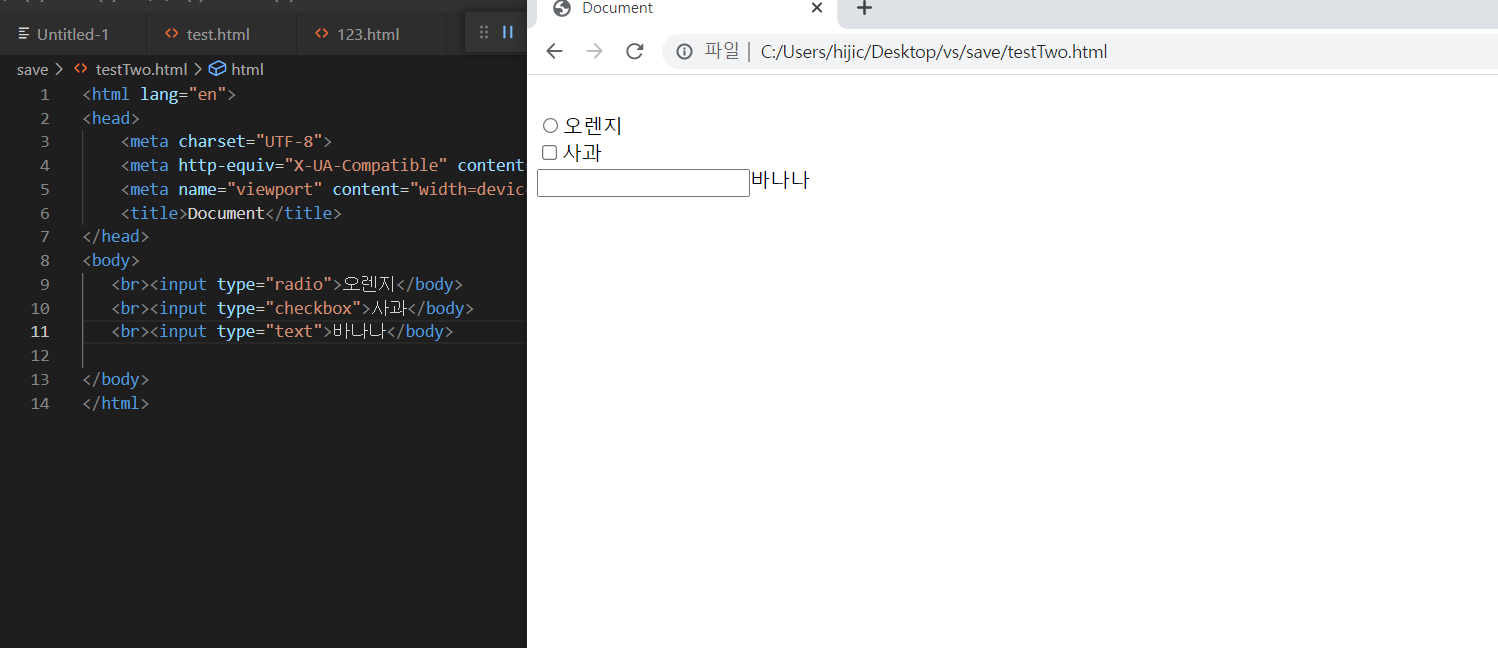
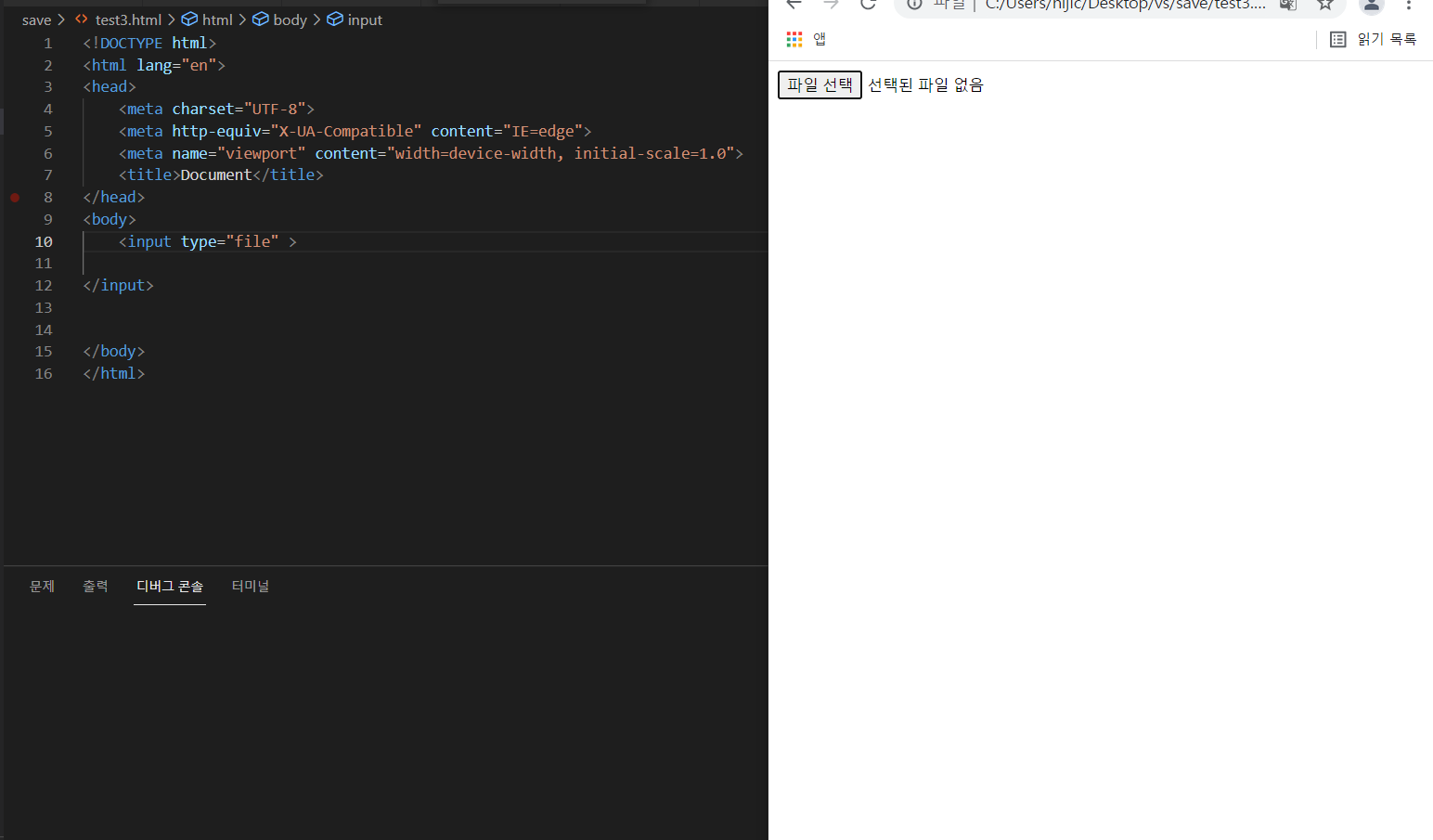
▶<input></input>태그
:이 태그는 사용자로 부터 정보를 받아드리는 용도로 사용되는 태그
:type 속성을 통해서 여러가지 양식을 사용 "button","radio"..등등(MDN Reference를 통해 더 많은 type 확인 가능)

(<br></br>은 줄바꿈 태그)
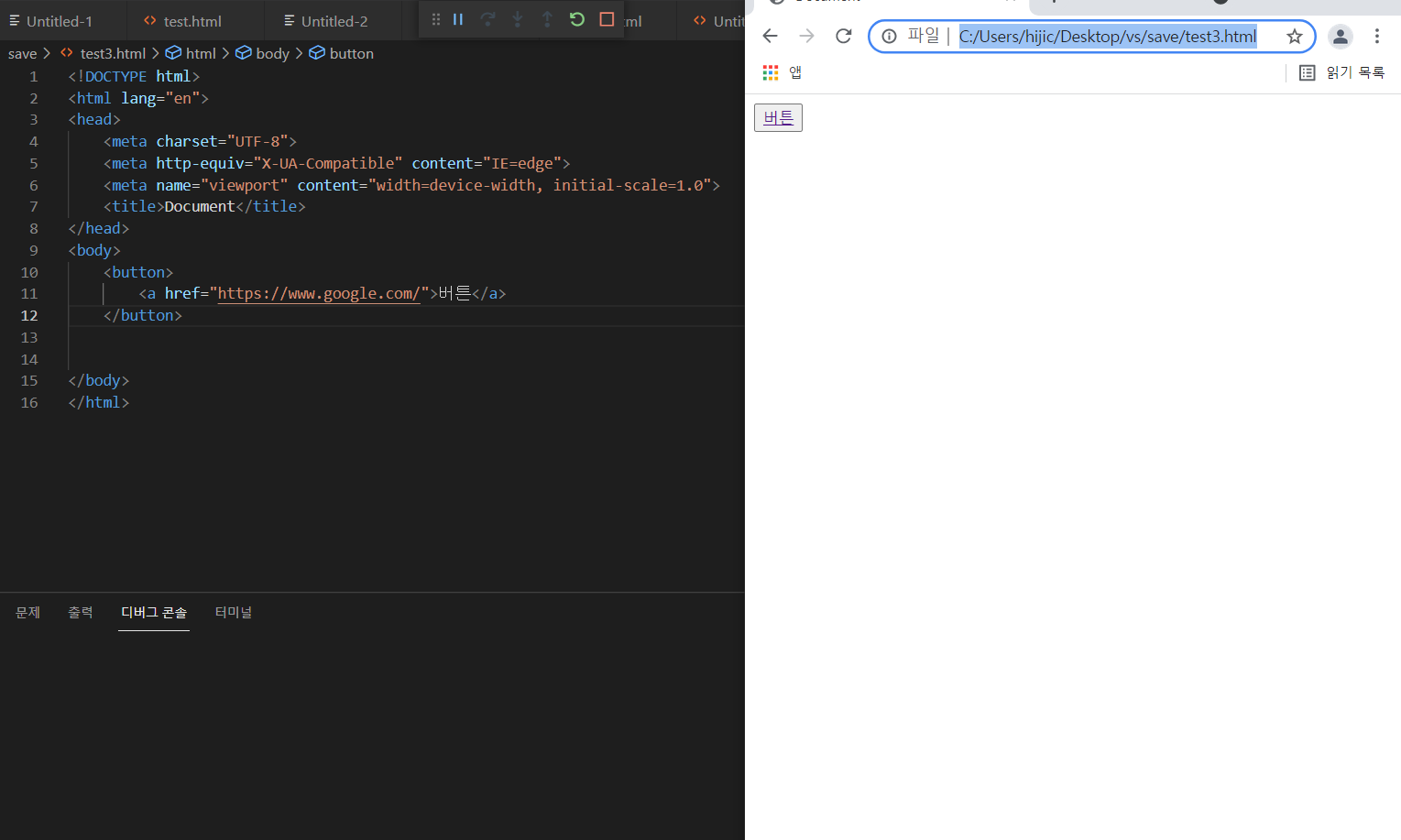
▶<button></button>태그
:버튼 상자를 만들어주는 태그 (+링크 걸어주는 기능)


(※ input type을 "file"로 하면 첨부파일 버튼으로 변경)
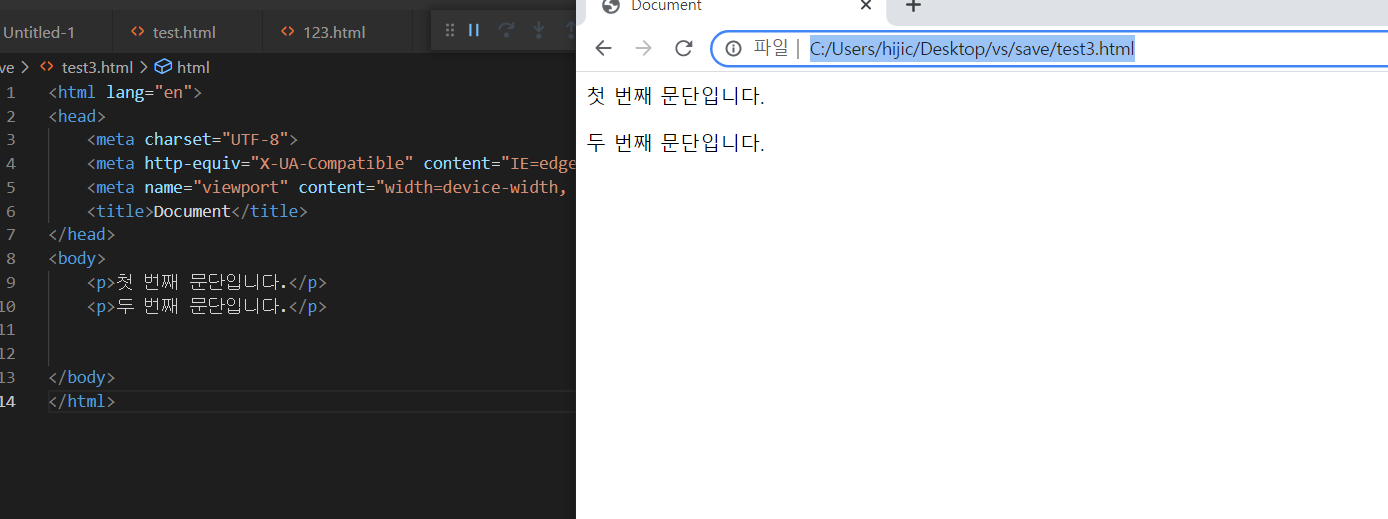
▶<p></p>태그
:paragraph, 즉 문단의 약자로 하나의 문단을 만드는데 사용

▶<table></table>태그
:표를 만들어 주는 태그
:border 는 표의 선 굵기를 주는 속성

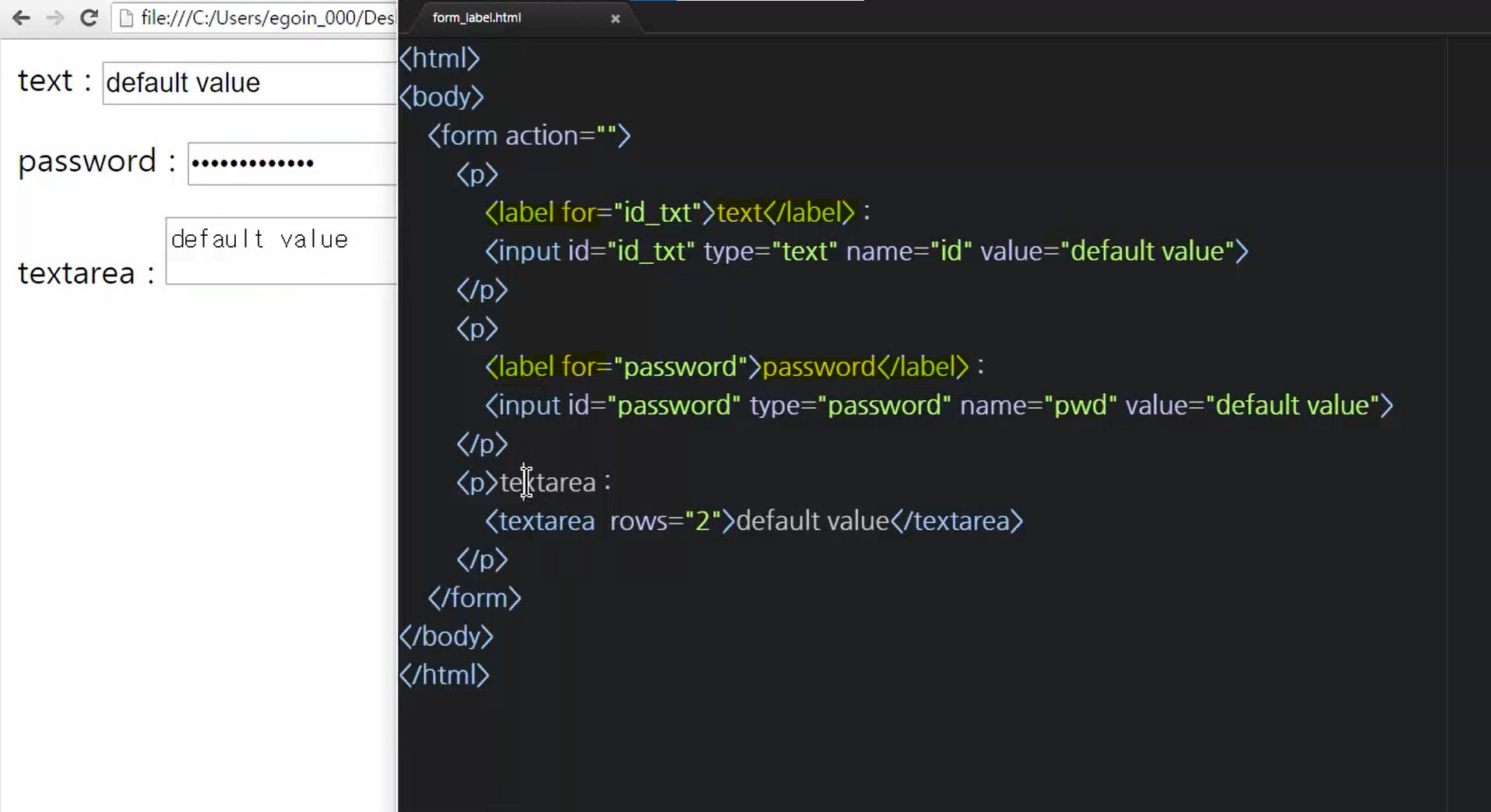
▶<lable></lable>태그
: lable은 특별한 기능이 있는 것은 아니고 <lable> </lable>에 감싸진 텍스트를 '무언가의이름 표다' 라고 표현해 주는 목적
:lable들이 어디의 이름표인지 불분명하기 때문에 각각 연결을 시켜 줘야함
-> 연결시켜주는 코드가 바로 for

(※ lable을 감싸준 텍스트를 클릭하면 해당 박스에 커서 가지는 기능이 있음)

댓글