728x90
백워프 기능

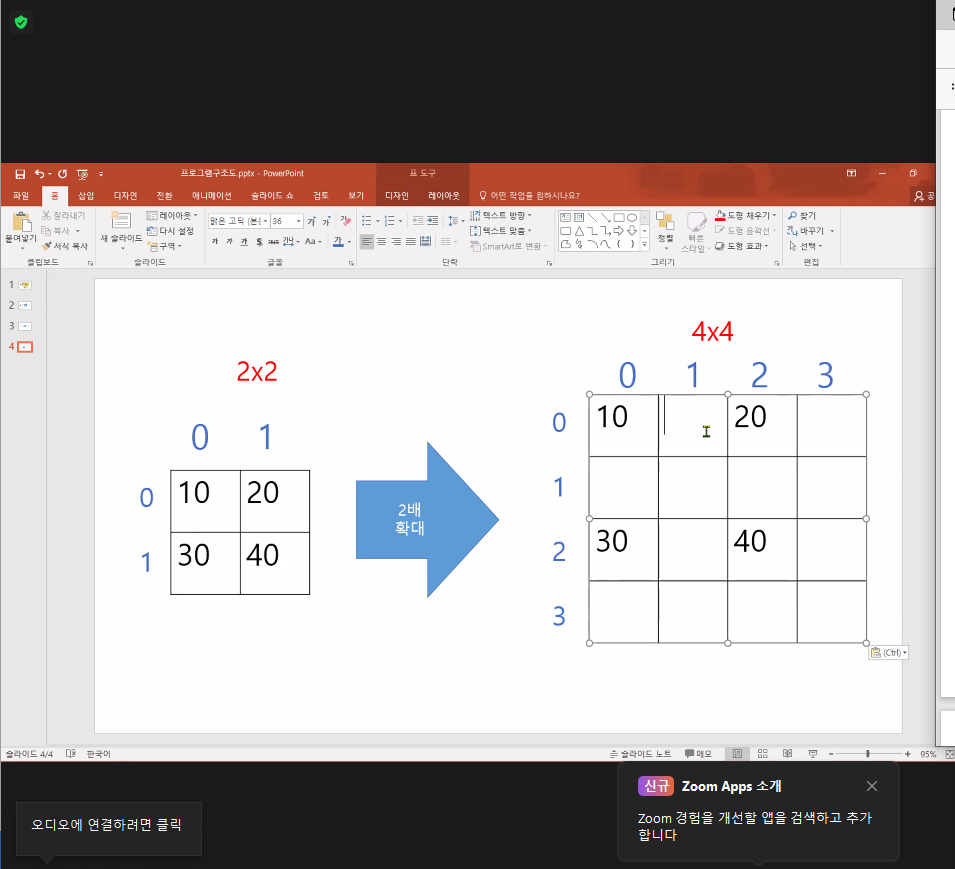
▶배율방법으로 알고리즘 짤경우
function zoomInImage() { //영상 확대 ★★★백워딩 기법으로 채워야 Hole(빈공간) 문제를 해결 할 수 있음
// 중요 ! 출력 영상의 크기를 결정 --> 알고리즘에 의존~
var scale = parseInt(prompt("확대배율(짝수):","2"));
outH = inH * scale; //영상의 폭높이를 입력 값의 비율에 맞춰서 증가
outW = inW * scale;
//영상 크기의 2차원 메모리 확보
outImage = new Array(outH);
for (var i = 0; i < outH; i++)
outImage[i] = new Array(outW);
//**진짜 영상 처리(확대축소) 알고리즘
for (var i = 0; i < inH; i++) { // 정방향 방법 --> 배열의 길이를 (outH)출력 길이로 //역방향 방법일 경우 -->배열의 길이(inH)로
for (var k = 0; k < inW; k++) {
//******핵심 알고리즘(영상 축소)***********
outImage[parseInt(i*scale)][parseInt(k*scale)] = inImage[i][k]; // 정방향 방법 -> hole 발생
//outImage [i][k]= inImage[parseInt(i/scale)][parseInt(k/scale)]; // 백워딩 기법 (input배열의 인덱스 곱셈을 통해 값을 넣으면 --> hole (빈공간) 문제 발생) / 먼저 확장된 배열의 인덱스를 배열의 확대값으로 나눈몫의 값 숫자의 인덱스 값을 원본이미지의 배열 인덱스 값을 불러옴
}
}
display();
}


▶확대해보면 --> hole 발생

▶원인

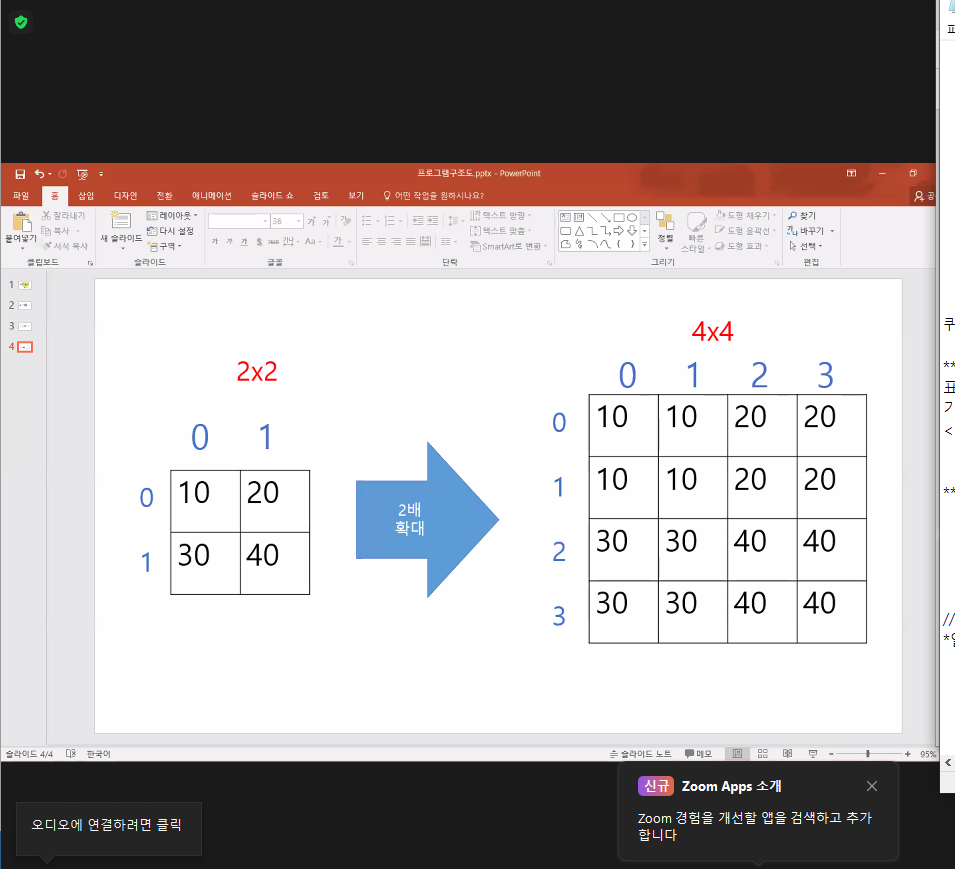
▶Hole 문제를 해결하기 위해 --> 백워프 기법 사용
백워프란 ->역함수로 원시 영상의 좌표 값을 계산하고, 그 좌표에 해당하는 화소 값 을 찾아서 목적 영상에 할당 전방향 사상에서 발생했던 홀 문제가 일어나지 않음.
즉, 확대된 이미지의 배열 크기에서 확대 배열 인덱스 값을 scale 로 나눠준 숫자(몫)가 원본 이미지 배열의 인덱스 값이 됨 -> 그러면 주변 hole 공간이 해당 원본 인덱스 값들로 채워짐
백워딩 기법 (input배열의 인덱스 곱셈을 통해 값을 넣으면 --> hole (빈공간) 문제 발생) / 먼저 확장된 배열의 인덱스를 배열의 확대값으로 나눈몫의 값 숫자의 인덱스 값을 원본이미지의 배열 인덱스 값을 불러옴
function zoomInImage() { //영상 확대 ★★★백워딩 기법으로 채워야 Hole(빈공간) 문제를 해결 할 수 있음
// 중요 ! 출력 영상의 크기를 결정 --> 알고리즘에 의존~
var scale = parseInt(prompt("확대배율(짝수):","2"));
outH = inH * scale; //영상의 폭높이를 입력 값의 비율에 맞춰서 증가
outW = inW * scale;
//영상 크기의 2차원 메모리 확보
outImage = new Array(outH);
for (var i = 0; i < outH; i++)
outImage[i] = new Array(outW);
//**진짜 영상 처리(확대축소) 알고리즘
for (var i = 0; i <outH; i++) { // 정방향 방법 --> 배열의 길이를 (outH)출력 길이로 //역방향 방법일 경우 -->배열의 길이(inH)로
for (var k = 0; k < outW; k++) {
//******핵심 알고리즘(영상 축소)***********
//outImage[parseInt(i*scale)][parseInt(k*scale)] = inImage[i][k]; // 정방향 방법 -> hole 발생
outImage [i][k]= inImage[parseInt(i/scale)][parseInt(k/scale)]; // 백워딩 기법 (input배열의 인덱스 곱셈을 통해 값을 넣으면 --> hole (빈공간) 문제 발생) / 먼저 확장된 배열의 인덱스를 배열의 확대값으로 나눈몫의 값 숫자의 인덱스 값을 원본이미지의 배열 인덱스 값을 불러옴
}
}
display();
}

▶Hole 발생 X
728x90
'프론트앤드 > JavaScript' 카테고리의 다른 글
| slice( ) (0) | 2022.03.25 |
|---|---|
| ★영상처리 중요코드_1 (0) | 2022.03.24 |
| 로그인 적합성 검사 코드 (0) | 2022.02.21 |
| [JavaScript]ArrowFunctions함수 (0) | 2022.01.25 |
| [JavaScript]연산과 조건 (0) | 2022.01.25 |

댓글